Sabe o que pode ser pior do que navegar por um site lento? O site em questão ser o seu! Muitos cuidados podem ser tomados para para que isso não aconteça, logo, seja você um web designer ou o proprietário do site, vale ficar de olho em cada detalhe para que seus visitantes tenham uma boa experiência nesse primeiro contato com o seu perfil profissional.
Para garantir a velocidade de carregamento do seu site, contam bastante a contratação de uma empresa de hospedagem confiável e o desenvolvimento de um site que esteja otimizado estruturalmente. Além de conciso, o site deve ser leve e, caso tenha sido desenvolvido em WordPress, é interessante que traga o mínimo possível de plugins instalados. Mas, um dos pontos primordiais para garantir a velocidade é a otimização das imagens, estejam elas no formato PNG (geralmente mais pesadas) ou JPG (o tipo de arquivo mais comum para fotos em geral).
Nós sempre recomendamos aos nossos clientes a tomarem alguns cuidados com as imagens que ilustrarão as postagens de seus blogs. Um ponto importante é certificar-se que elas tenham cerca de 2000px de largura. Isso garantirá uma boa qualidade, mesmo que a imagem seja exibida em tela cheia (a resolução dos monitores Full HD – que hoje são maioria entre os PCs – é de 1920 x 1080px). Na maioria dos casos, não vale a pena enviar imagens maiores do que isso, pois, além de desnecessário em termos visuais, isso pode sobrecarregar o seu espaço de hospedagem, tornando futuros back-ups mais lentos.
Então, se uma imagem estiver com cerca de 2000 pixels de largura e salva no formato JPG, isso bastará para garantir sua leveza e qualidade, correto?
Não! Um detalhe muito importante deve ser levado em consideração: a compactação dessa imagem. O fato de estar em JPG não significa necessariamente que a imagem esteja com compactação suficiente para garantir o rápido carregamento. É aí que entra o Squoosh!
Squoosh?
Sim! Squoosh é o (estranho) nome de uma ferramenta online e gratuita desenvolvida pelo Google Chrome Labs. Um aplicativo que pode ser acessado diretamente através do seu navegador, com a finalidade de compactar imagens no formato JPG em pouquíssimos segundos.

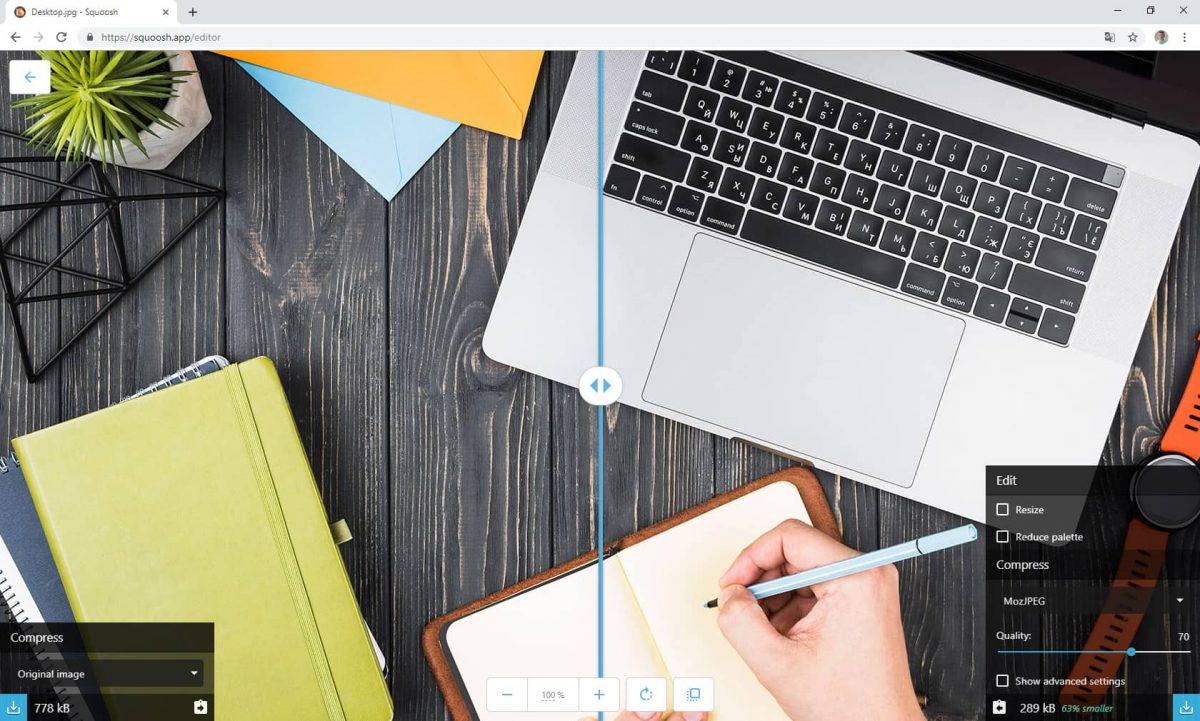
O procedimento é incrivelmente simples: basta acessar o site, arrastar a sua foto para o painel central e ela imediatamente será exibida com uma barra de comparação: à esquerda, a imagem original, e à direita a versão compactada. Na lateral inferior direita há um painel de configuração, onde você basicamente precisa informar a qualidade desejada.
A título de comparação, a imagem utilizada no exemplo abaixo foi cropada (recortada) e salva originalmente no Photoshop, com qualidade de compactação a 70%. Nessas condições, o arquivo estava com 778Kb. Ao passarmos a imagem pelo Squoosh, também utilizando a qualidade 70, ela passou a ter incríveis 289kb sem que houvesse perdas visíveis de qualidade. Isso mesmo: um arquivo 63% mais leve do que o já compactado via Photoshop. E a compactação do Squoosh pode ser ainda maior. Você pode alterar a taxa de compressão e acompanhar, em tempo real, o impacto na qualidade versus o tamanho do arquivo.

O Squoosh permite, ainda, a rotação da imagem ou o redimensionamento do arquivo original, ou seja, você pode enviar uma foto em alta resolução e, de uma só vez, definir que o arquivo de saída tenha 2000px de largura e com a taxa de compactação desejada. Depois, é só clicar na seta azul à direita para fazer o download da imagem tratada e utilizar esse arquivo em seu site.
Ah, uma dica muito importante: antes de enviar qualquer foto ou vídeo para o seu site WordPress, certifique-se que o arquivo não contenha cedilha, acentos ou caracteres especiais em seu nome, pois isso poderá impedir a exibição da mídia.
Contrate um Web Designer Profissional
Tem alguma dúvida sobre o Squoosh ou a otimização de imagens para web design? Clique Aqui e fale com um web designer freelancer. Estamos prontos para te auxiliar na criação ou atualização do seu site profissional.




